ПРИВЕТ
МЕНЯ ЗОВУТ АЛЕКСЕЙ
Я FRONTEND РАЗРАБОТЧИК
Я ФОКУСИРУЮСЬ НА ГАРМОНИЧНОМ СОЧЕТАНИИ
ДИЗАЙНА И КОДА
A.A
HTML
CSS
JS
BRAIN
.logo {
grid-column: 2/5;
grid-row: 2/6;
cursor:pointer;
width:40vw;
height:55vh;
position:relative;
align-self: end;
justify-self: center;
}
.wrapper {
font-size:40px;
line-height:140px;
position: relative;
top:25vh;
margin: 0 auto;
height:140px;
width:140px;
-webkit-transform-style: preserve-3d; /*Дочерние элементы будут отображаться в 3D-пространстве*/
-webkit-transform-origin:50%; /*точка трансформации*/
-webkit-animation-name: cycle_all; /*имя анимации ниже*/
-webkit-animation-iteration-count: infinite; /*кол-во повторений*/
-webkit-animation-timing-function: linear; /*прогрессия анимации*/
-webkit-animation-duration: 12s; /*время анимации*/
-moz-transform-style: preserve-3d;
-moz-transform-origin:50%;
-moz-animation-name: cycle_all;
-moz-animation-iteration-count: infinite;
-moz-animation-timing-function: linear;
-moz-animation-duration: 12s;
-o-transform-style: preserve-3d;
-o-transform-origin:50%;
-o-animation-name: cycle_all;
-o-animation-iteration-count: infinite;
-o-animation-timing-function: linear;
-o-animation-duration: 12s;
}
.boxes {
position:absolute;
transform-style: preserve-3d;
top:0;
left:0;
-webkit-transition: all 1s ease-in-out; /*переходное состояние: для всех|время|метод*/
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
}
.aa {
background: #363636;
color:#fff;
border-radius:80px;
position:absolute;
top:-200px;
left:0;
height:140px;
width:140px;
text-align:center;
-webkit-box-shadow: rgba(0,0,0,0.08) 1px 1px 2px 3px;
-webkit-animation-name: cycle_a;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: linear;
-webkit-animation-duration: 1.4s;
-webkit-transition:all 0.8s ease-in-out;
-moz-box-shadow: rgba(0,0,0,0.08) 1px 1px 2px 3px;
-moz-animation-name: cycle_a;
-moz-animation-iteration-count: infinite;
-moz-animation-timing-function: linear;
-moz-animation-duration: 1.4s;
-moz-transition:all 0.8s ease-in-out;
-o-box-shadow: rgba(0,0,0,0.08) 1px 1px 2px 3px;
-o-animation-name: cycle_a;
-o-animation-iteration-count: infinite;
-o-animation-timing-function: linear;
-o-animation-duration: 1.4s;
-o-transition:all 0.8s ease-in-out;
}
.tags {
position: relative;
top:25vh;
margin: 0 auto;
color: white;
font-size: 25px;
line-height:160px;
height:100px;
width:100px;
opacity:0;
-webkit-transition: all .5s ease-out;
-webkit-transition-delay: 0.30s;
-moz-transition: all .5s ease-out;
-moz-transition-delay: 0.30s;
-o-transition: all .5s ease-out;
-o-transition-delay: 0.30s;
}
.tag {
position:absolute;
top:0;
left:0;
opacity:0;
-webkit-animation-name: tag;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: linear;
-webkit-animation-duration: 3.1s;
-moz-animation-name: tag;
-moz-animation-iteration-count: infinite;
-moz-animation-timing-function: linear;
-moz-animation-duration: 3.1s;
-o-animation-name: tag;
-o-animation-iteration-count: infinite;
-o-animation-timing-function: linear;
-o-animation-duration: 3.1s;
}
.tag:nth-child(1) {
-webkit-animation-delay:0s;
-moz-animation-delay:0s;
-o-animation-delay:0s;
}
.tag:nth-child(2) {
-webkit-animation-delay:0.5s;
-moz-animation-delay:.5s;
-o-animation-delay:.5s;
}
.tag:nth-child(3) {
-webkit-animation-delay:1s;
-moz-animation-delay:1s;
-o-animation-delay:1s;
}
.tag:nth-child(4) {
-webkit-animation-delay:1.5s;
-moz-animation-delay:1.5s;
-o-animation-delay:1.5s;
}
.tag:nth-child(5) {
-webkit-animation-delay:2s;
-moz-animation-delay:2s;
-o-animation-delay:2s;
}
.tag:nth-child(6) {
-webkit-animation-delay:2.5s;
-moz-animation-delay:2.5s;
-o-animation-delay:2.5s;
}
.zero,
.one,
.two,
.three,
.four,
.five{
border-radius:2px;
position:absolute;
top:0;
left:0;
width: 140px;
height: 140px;
opacity:0.50;
line-height:140px;
text-align:center;
color:#fff;
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
}
.zero{
background:green;
-webkit-transform: rotateX(90deg) translateZ(70px);
-moz-transform: rotateX(90deg) translateZ(70px);
-o-transform: rotateX(90deg) translateZ(70px);
}
.one{
background: #a30000;
-webkit-transform: rotateX(90deg) translateZ(-70px);
-moz-transform: rotateX(90deg) translateZ(-70px);
-o-transform: rotateX(90deg) translateZ(-70px);
}
.two{
background: #000000;
-webkit-transform: rotateY(0deg) translateZ(70px);
-moz-transform: rotateY(0deg) translateZ(70px);
-o-transform: rotateY(0deg) translateZ(70px);
}
.three{
background:purple;
-webkit-transform: rotateY(90deg) translateZ(70px);
-moz-transform: rotateY(90deg) translateZ(70px);
-o-transform: rotateY(90deg) translateZ(70px);
}
.four{
background:blue;
-webkit-transform: rotateY(-180deg) translateZ(70px);
-moz-transform: rotateY(-180deg) translateZ(70px);
-o-transform: rotateY(-180deg) translateZ(70px);
}
.five{
background:darkblue;
-webkit-transform: rotateY(270deg) translateZ(70px);
-moz-transform: rotateY(-90deg) translateZ(70px);
-o-transform: rotateY(270deg) translateZ(70px);
}
.logo:hover .aa {
top:-250px;
}
.logo:hover .tags {
-webkit-transform-style: preserve-3d;
-webkit-transform-origin:50%;
-webkit-transform: rotateX(-200deg) rotateY(-180deg) rotateZ(-180deg);
-moz-transform-style: preserve-3d;
-moz-transform-origin:50%;
-moz-transform: rotateX(-200deg) rotateY(-180deg) rotateZ(-180deg);
top: 12vh;
opacity:1;
}
.logo:hover .box {
background:gray;
opacity:0.25;
}
.logo:hover .zero{
-webkit-transform: rotateX(90deg) translateZ(-70px);
-moz-transform: rotateX(90deg) translateZ(-70px);
-o-transform: rotateX(90deg) translateZ(-70px);
}
.logo:hover .two{
-webkit-transform: rotateX(90deg) rotateY(0deg) translateY(140px) translateZ(-70px);
-moz-transform: rotateX(90deg) rotateY(0deg) translateY(140px) translateZ(-70px);
-o-transform: rotateX(90deg) rotateY(0deg) translateY(140px) translateZ(-70px);
}
.logo:hover .three{
-webkit-transform: rotateZ(270deg) rotateY(90deg) translateY(140px) translateZ(-70px);
-moz-transform: rotateZ(-90deg) rotateY(90deg) translateY(140px) translateZ(-70px);
-o-transform: rotateZ(270deg) rotateY(90deg) translateY(140px) translateZ(-70px);
}
.logo:hover .four{
-webkit-transform: rotateX(270deg) rotateY(-180deg) translateY(140px) translateZ(-70px);
-moz-transform: rotateX(270deg) rotateY(-180deg) translateY(140px) translateZ(-70px);
-o-transform: rotateX(270deg) rotateY(-180deg) translateY(140px) translateZ(-70px);
}
.logo:hover .five{
-webkit-transform: rotateZ(90deg) rotateY(270deg) translateY(140px) translateZ(-70px);
-moz-transform: rotateX(90deg) rotateZ(90deg) translateY(140px) translateZ(-70px);
-o-transform: rotateZ(90deg) rotateY(270deg) translateY(140px) translateZ(-70px);
}
@-webkit-keyframes cycle_all {from {-webkit-transform: rotateX(-25deg) rotateY(0deg)} to {-webkit-transform: rotateX(-25deg) rotateY(360deg)}}
@-moz-keyframes cycle_all {from {-moz-transform: rotateX(-25deg) rotateY(0deg)} to {-moz-transform: rotateX(-25deg) rotateY(360deg)}}
@-o-keyframes cycle_all {from {-o-transform: rotateX(-25deg) rotateY(0deg)} to {-o-transform: rotateX(-25deg) rotateY(360deg)}}
@-webkit-keyframes cycle_a {from {-webkit-transform: rotateY(0deg)} to {-webkit-transform: rotateY(-360deg)}}
@-moz-keyframes cycle_a {from {-moz-transform: rotateY(0deg)} to {-moz-transform: rotateY(-360deg)}}
@-o-keyframes cycle_a {from {-o-transform: rotateY(0deg)} to {-o-transform: rotateY(-360deg)}}
@-webkit-keyframes tag {from{opacity:1} to{opacity:0; top:-140px}}
@-moz-keyframes tag {0%{opacity:1} 100%{opacity:0; top:-140px}}
@-o-keyframes tag {0%{opacity:1} 100%{opacity:0; top:-140px}}
Добро пожаловать на сайт с моим портфолио.
Здесь я постараюсь Вам представиться!
Здесь я постараюсь Вам представиться!
ВВЕДЕНИЕ
Самостоятельно приобретённых навыков
достаточно для полноценной Frontend-разработки
[
{
"name": "HTML",
"level": 8/10
},
{
"name": "CSS",
"level": 8/10
},
{
"name": "JavaScript",
"level": 7/10
},
{
"name": "GitHub",
"level": 5/10
},
{
"name": "React.js",
"level": 5/10
},
{
"name": "Webpack",
"level": 2/10
},
{
"name": "Adaptability",
"level": 5/10
},
{
"name": "Accessibility",
"level": 3/10
}
]
НАВЫКИ
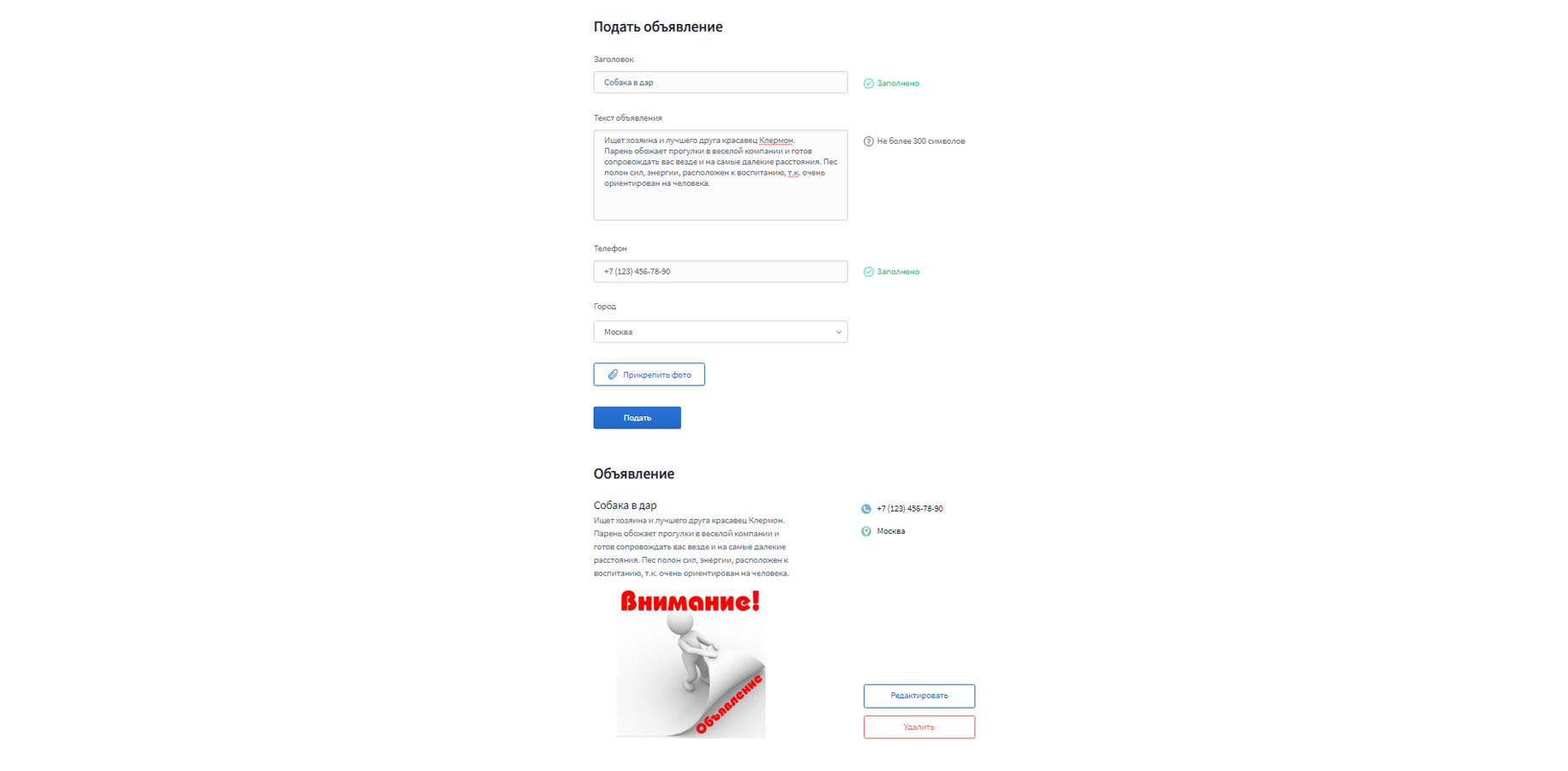
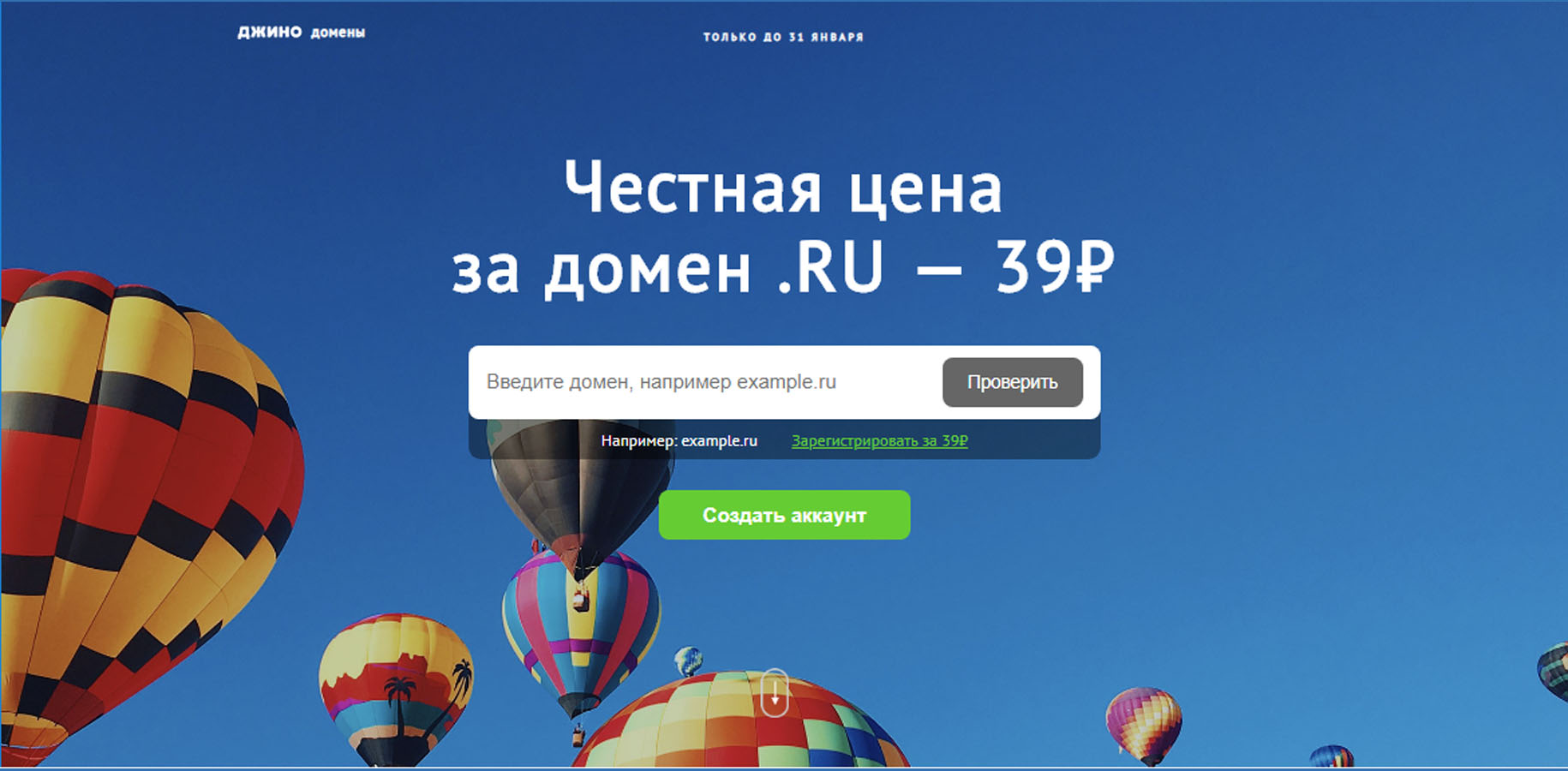
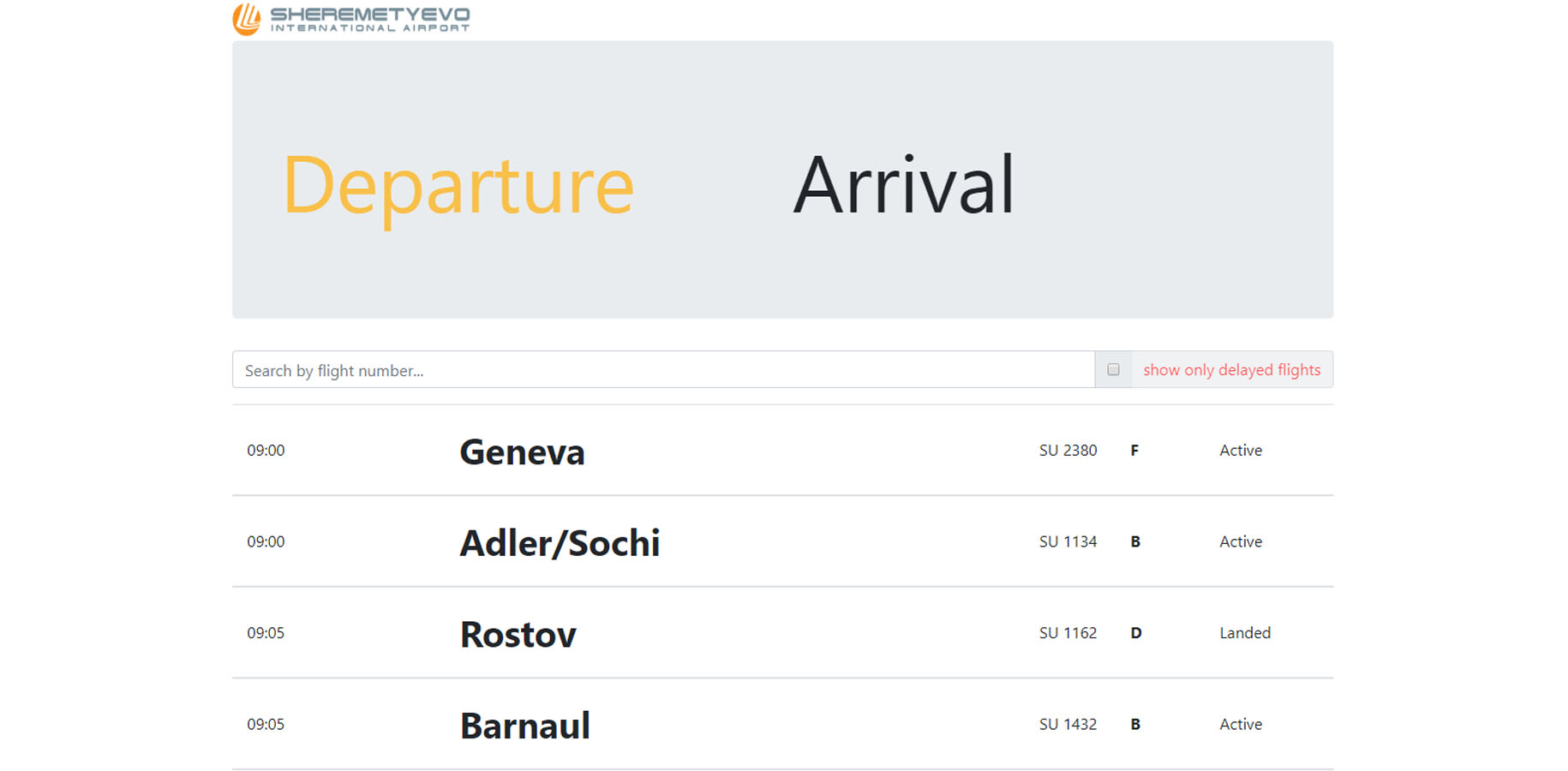
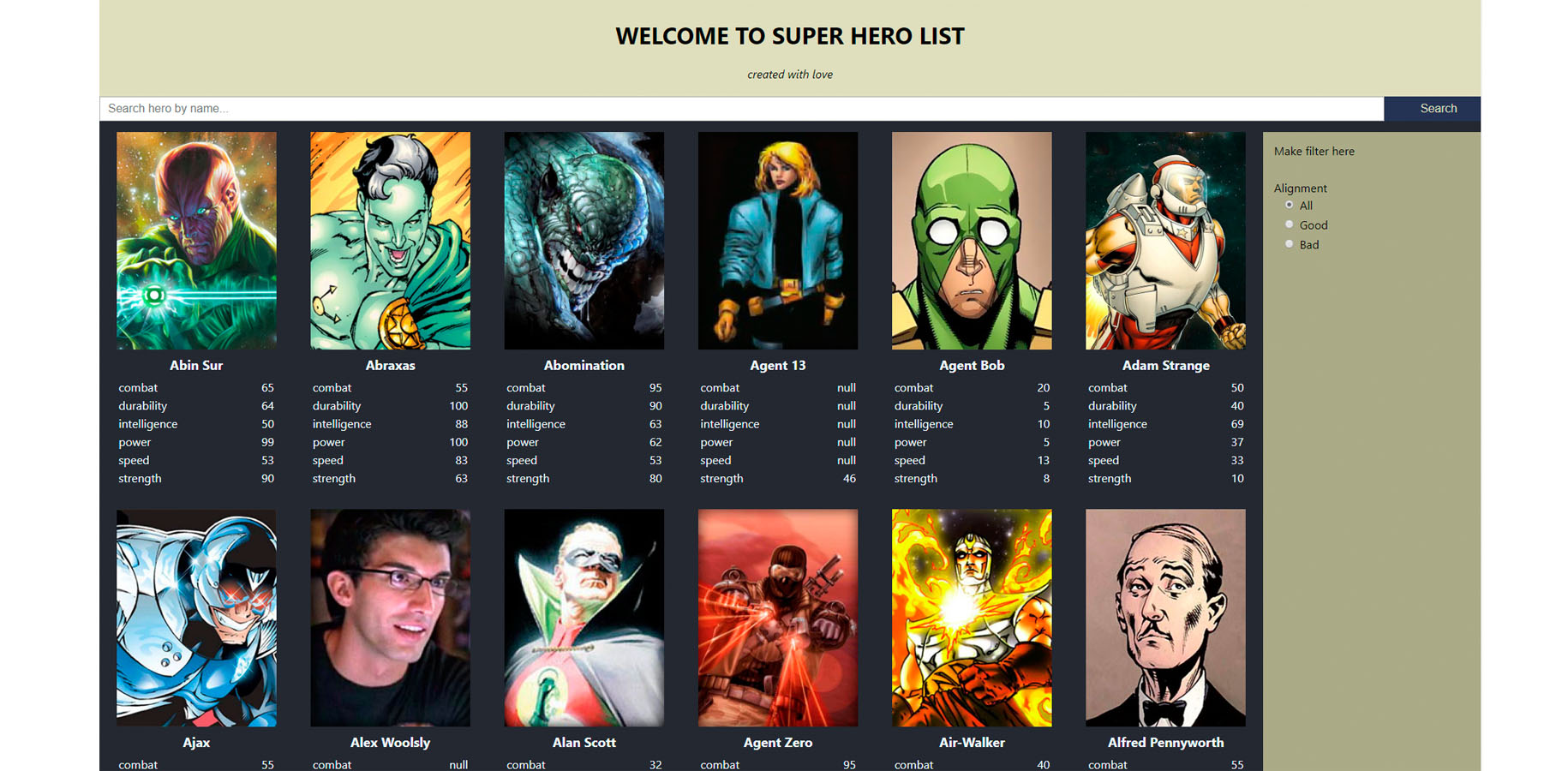
РАБОТЫ
Что я люблю
Друзья и СемьяОни делают мою жизнь насыщенной |
|
КофeИ никакого сахара и молока! |
|
ФантастикаВедь это двигатель прогресса |
|
ИгрыКто не любит играть? |
|
Hip-HopСтиль для тех кто ценит смысл |
|
Мой PC&MacPC для кода, MAC для похода |
|
СебяИногда я люблю себя |
Что я ненавижу
ПолитикаСколько можно... |
|
БолтовняХуже нет разговоров ни о чём |
|
ПессимизмТолько здоровый реализм! |
|
БагиИ кто их любит? |
|
ВысокомериеВсе мы люди |
|
СебяИногда я ненавижу себя |
|
О СЕБЕ